Pro příjem poptávek máte k dispozici stránku pro poptávky v Klientském portálu.
Pokud však z nějakého důvodu potřebujete API, máme v Qvampu API pro poptávkový formulář.
Nejprve je potřeba si vygenerovat samotné API. Postup pro vygenerování API a HTML formuláře najdete ZDE.
Jak si vložit formulář přímo na web
Aktuálně je možné využít pro vložení html kód vygenerovaný v Qvampu nebo využít aplikaci Make (nebo obdobný API hub).
Postup pro vložení html kódu najdete ZDE.
Make a Qvamp
Pokud chcete využít pro API aplikaci Make, je potřeba využít HTTP API Key Auth. Může to být fajn řešení, pokud potřebujete například zároveň s poptávkou sbírat emaily v Mailchimp nebo podobném emailongové aplikaci.
Použití klíče ve scénáři
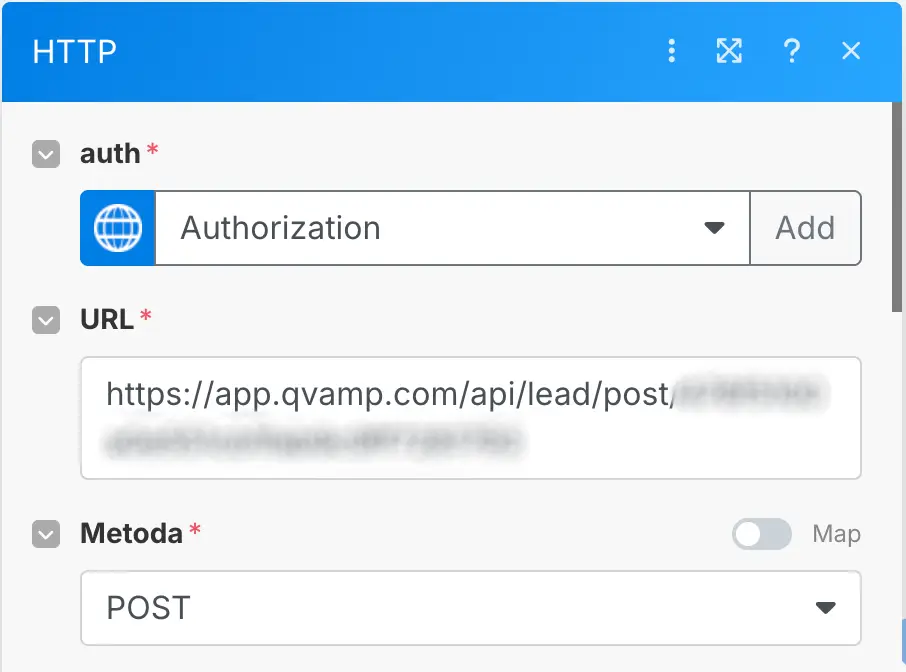
- Použijte HTTP modul (Odeslat API Key Auth požadavek).

- Vytvořte autorizaci – tam vložte Privátní klíž z Qvampu
- Do URL vložte vygenerovanou url adresu z Qvampu

- Při nastavování formulářových parametrů v Make pro HTTP požadavek použijete následující strukturu:
- Položka: Typ hodnoty, který odpovídá typu pole (vždy „text“).
- Text: Výběr Text značí, že půjde o textový vstup. Tento výběr je volen podle typu položky v HTML formuláři.
- Klíč: Název parametru z HTML kódu formuláře, tedy jméno atributu name. Například jmeno, prijmeni, email.
- Hodnota: Vlastní hodnota, kterou chcete odeslat. Tuto hodnotu můžete zadat přímo (například Jan pro jmeno) nebo jako proměnnou z jiné části scénáře.
Jak nastavit jednotlivé položky v Make:
| Položka typu | Klíč | Hodnota |
|---|---|---|
| Text | jmeno | Jan |
| Text | prijmeni | Novák |
| Text | jan.novak@example.com | |
| Text | telefon | 123456789 |
| Text | datumStart | 2023-11-01 |
| Text | timeStart | 12:00 |
| Text | datumEnd | 2023-11-01 |
| Text | timeEnd | 18:00 |
| Text | id_event_type | 18 (kód typu akce) |
| Text | pocet_hostu | 50 |
| Text | poznamka | Poznámka k akci |
| Text | id_mista | např. 11 |
| Text | event_source | 8 |
Tímto způsobem zadáte všechny parametry podle názvů klíčů (jmeno, prijmeni, atd.) a jejich hodnot.
Veškeré údaje zjistíte v HTML kód formuláře.
Pokud si s API nevíte rady, kontaktujte nás, pomůžeme Vám.
